
使用 App Inventor 播放 YouTube 音樂
今天來介紹如何使用 API 工具,抓取 YouTube 的音樂,並透過音樂播放器元件來聽音樂。
這是一個簡單的範例,以這個為基礎,可以製作專屬自己的隨身聽 App,但比較可惜的是,音樂播放器的元件,無法調整音樂的時間位置,它只能暫停、播放和停止,但網路上或許可以找到其它較強的播放器元件可以代替使用。
1. 首先請開啟瀏覽器,並在 Google 搜尋引擎輸入「YouTube to MP3 API」,選擇第一個搜尋結果的網頁。

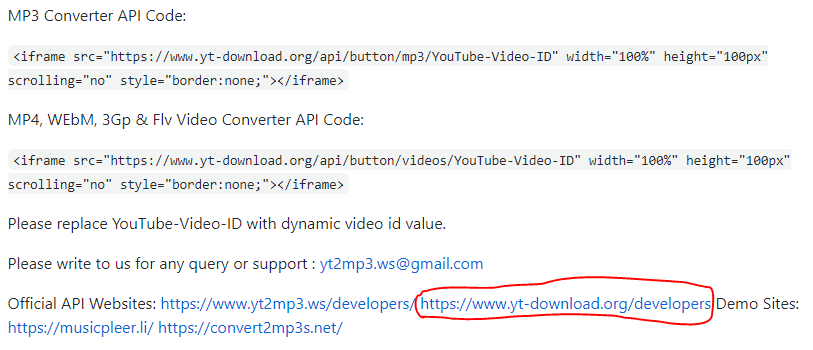
2. 網頁滑到最下面,選擇第二個網址,或直接點選下面連結:
YouTube to MP3 Converter (yt-download.org)

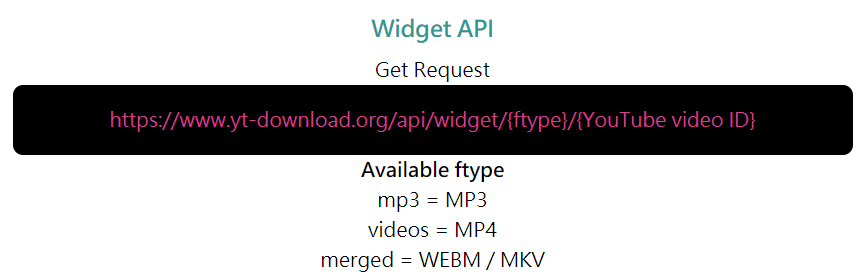
進入後網頁往下滑,我們需要用到它的「Widget API」如下:

3. 先將這段網址複製到記事本,「{ftype}」要改成「mp3」,後面的「{YouTube video ID}」,顧名思義就是 YouTube 影片的 ID,這裡請選擇妳自己想要的影片,最後完成如下:
「https://www.yt-download.org/api/widget/mp3/GJpuE-ABtCs」
YouTube 影片的 ID 就是,妳去 YouTube 觀看影片時,它網址的最後有一個「watch?v=GJpuE-ABtCs」,後面的「GJpuE-ABtCs」就是 ID。
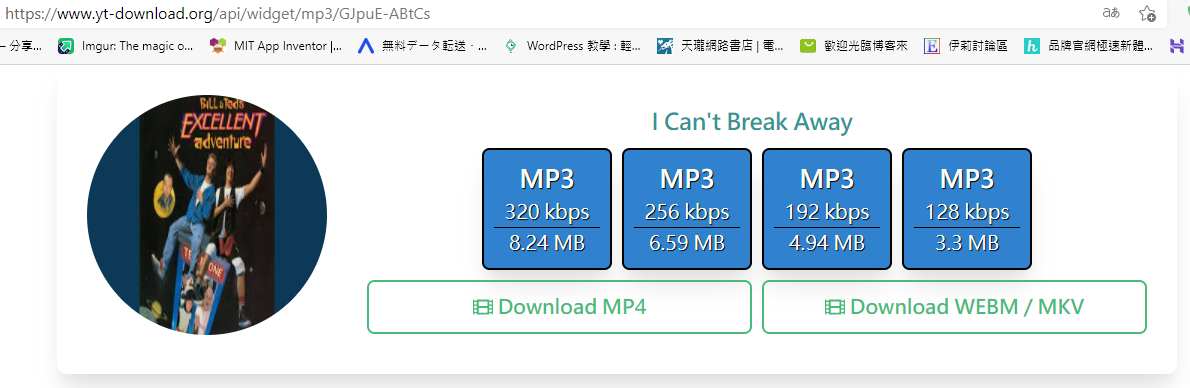
4. 將網址貼到瀏覽器,可以看到等一下要爬取的資料,網頁先留著,待會兒還要用到。

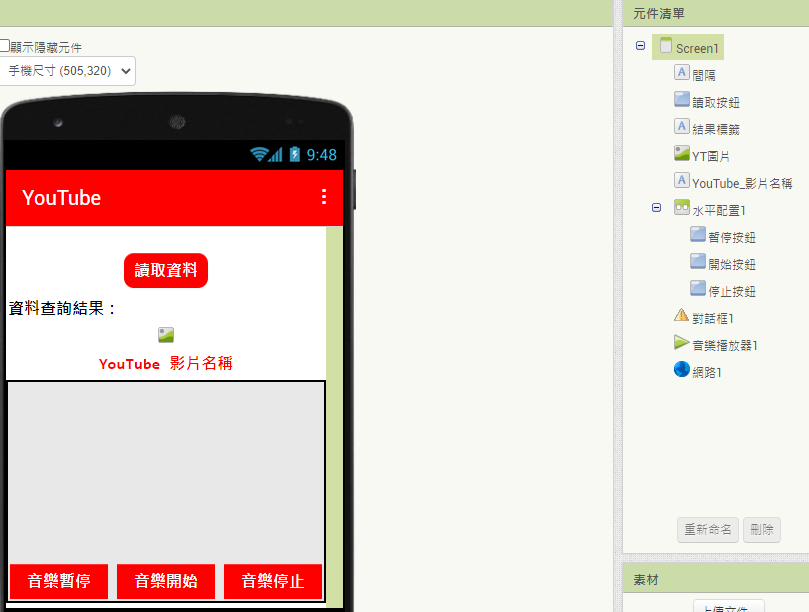
5. 開啟一個新的 App Inventor 專案,需要用到的元件如下:

6. 網頁切換到程式設計,首先拉三個變數方塊如下:

第一個變數儲存 YouTube 的 ID
第二個等等要存影片的名稱
第三個等等要存 mp3 的音樂網址
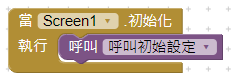
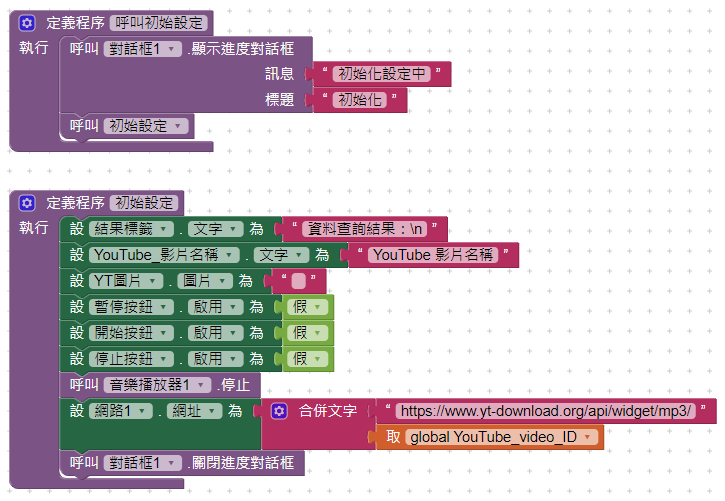
7. 接著要做一些初始化設定如下:


其中最重要的是設定網路元件的網址,網址格式就照剛剛複製的那樣,其它的設定不一定要跟著我做,因為不影響主要結果。
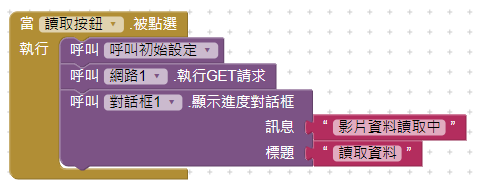
8. 當讀取按鈕被點選,呼叫網路元件執行 GET 請求。

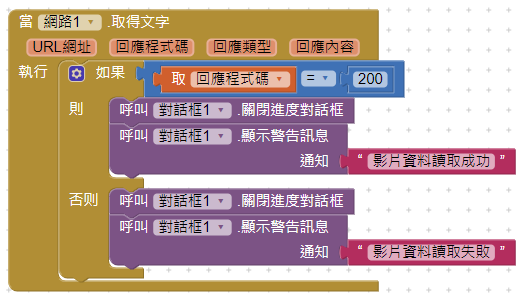
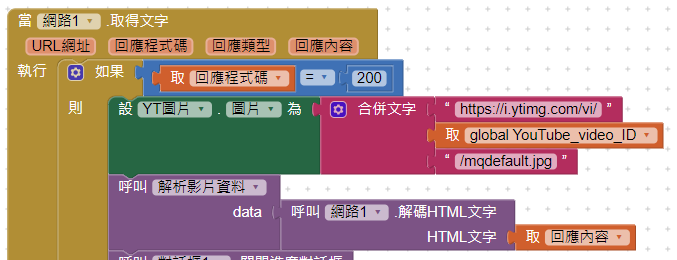
9. 拖拉當網路元件取得文字的方塊,如下:

回應程式碼如果是 200 就是成功取得網路資料
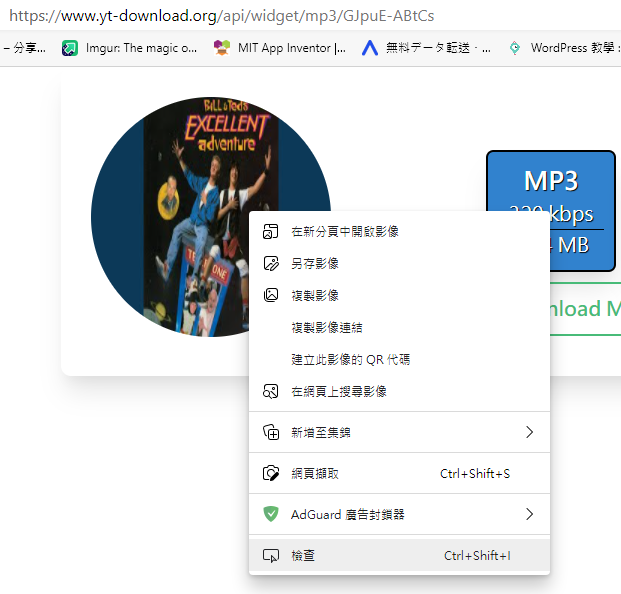
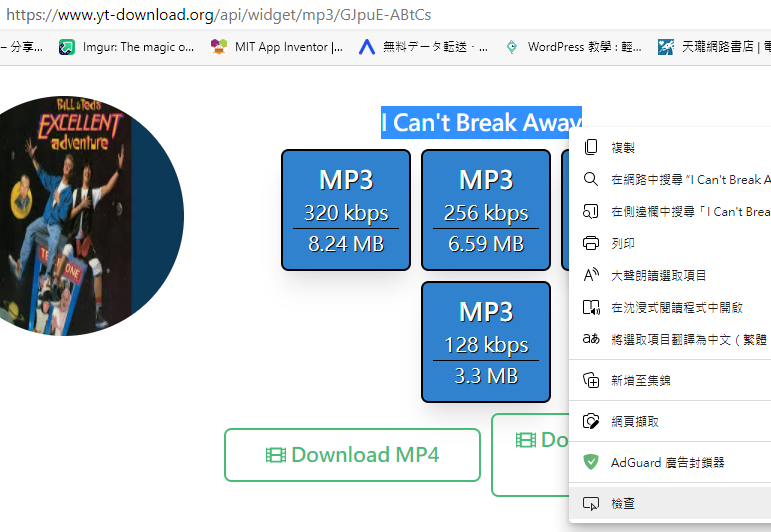
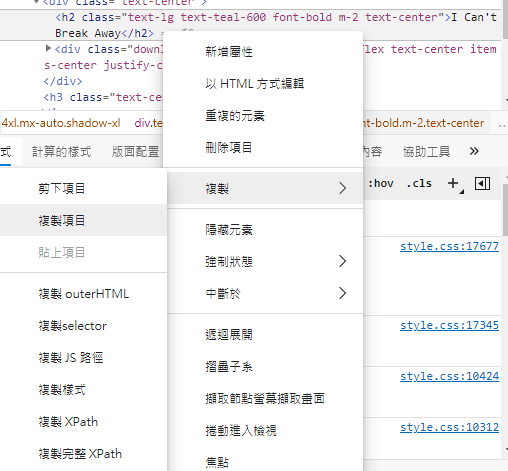
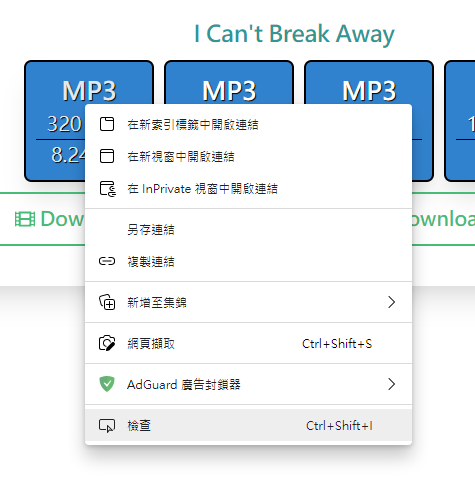
10. 接著來設定圖片,這裡請先回到剛剛爬取資料的網頁,在圖片上按右鍵,點選「檢查」如下:

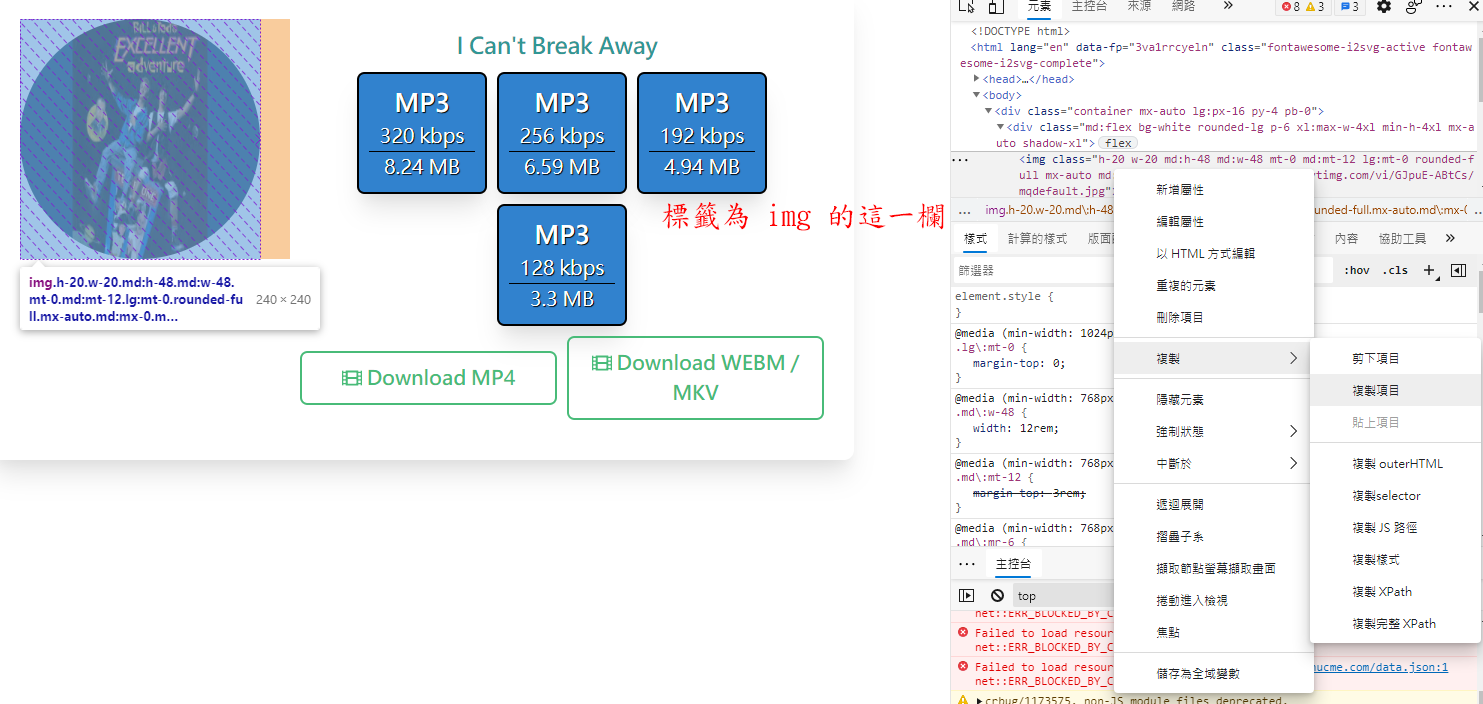
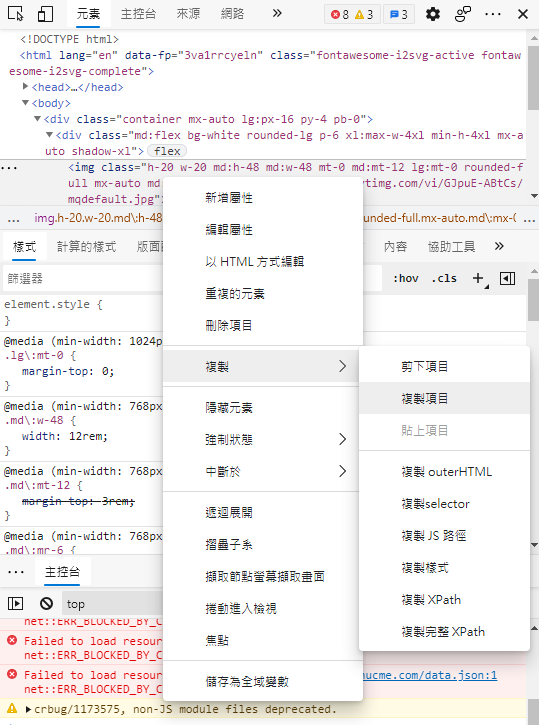
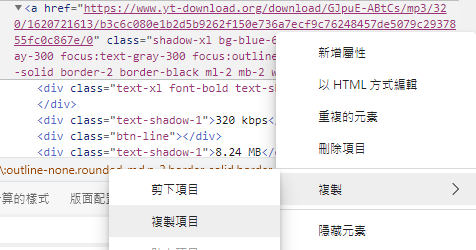
然後網頁右側或下面會開啟一個視窗,因為剛剛對著圖片按檢查,所以在右側視窗會將圖片的資料選取 (顏色會比較深,很好分辨),再來將滑鼠游標移過去,按右鍵複製選取的項目,如下:


複製好後貼到記事本

我們可以發現 src 裡的網址格式是:
https://i.ytimg.com/vi/ + 影片 ID + /mqdefault.jpg
11. 回到 Inventor,將上面的格式,設定為圖片元件的來源,如下:

接著執行 App 看看

圖片的格式都是這樣,所以之後如果要換影片,只要變更中間的影片 ID 就好。
12. 接著要解析影片的資料,請先拖拉一個可傳值的程序方塊,然後在設定圖片的下面,呼叫此程序方塊。

這裡要記得從網路元件那,拖拉解碼 HTML 文字的方塊,如果少了這個方塊,有些符號是無法正常顯示的,如下:

使用解碼方塊後即可正常顯示

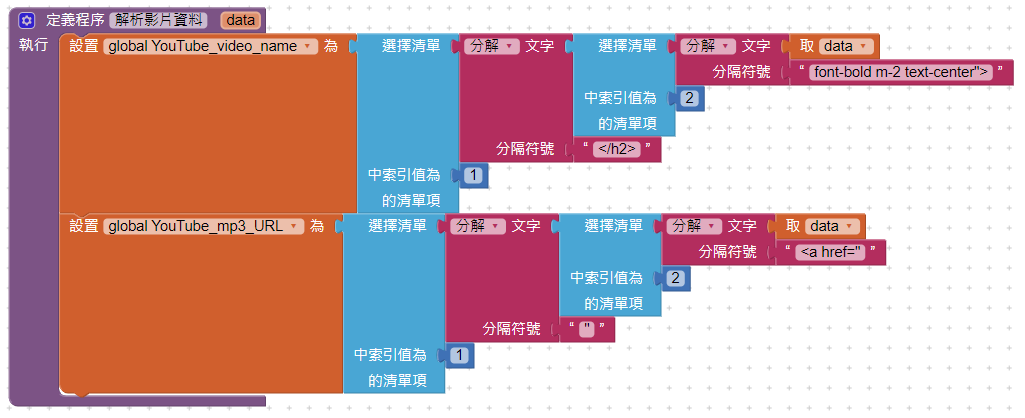
13. 再來撰寫程序方塊的內容如下:

圖片如果太模糊,請將下面網址貼到瀏覽器:
文章素材圖片_20.png (1025×418) (jbprogramnotes.com)
這裡看不懂沒關係,接著會說明。
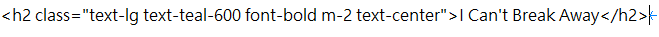
14. 回到爬取資料的網頁,將網頁上的影片名稱選起來後按右鍵「檢查」。

然後在右邊視窗,複製項目至記事本。

我們可以看到複製的資料如下:

影片的名稱 (I Can’t Break Away) 在 <h2> 標籤裡面,但因為這是單純的文字,所以用找鍵值的方塊搜尋 h2 也沒用,而要取得完整名稱的話,可以利用分解文字的方塊,再加上選擇清單…索引值…的方塊,重複利用這兩個方塊就可以擷取到自己想要的資料,例如以上面的資料來說:
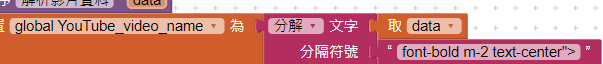
我們先用分解方塊,要分解的文字,就是網路元件取得的資料,分隔符號就用上面影片名稱的前面有的文字和符號 (font-bold m-2 text-center”>),來做分隔,如下:

這樣變數 YouTube_video_name 就會變成清單變數,裡面會有好幾項的資料,而這些資料裡,某一筆資料的開頭就會是影片的名稱。(P.S. 不一定要從 font-bold 開始複製,只要名稱有相同就好,因為主要目的是要讓,某一筆資料的開頭為影片的名稱。)
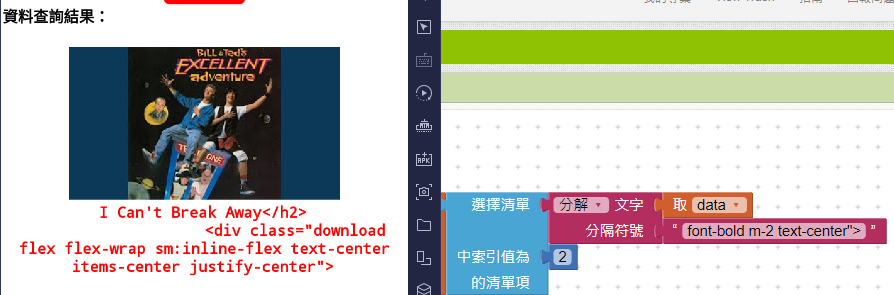
那接著來看看 App

有看到資料開頭是 [“,這就是變清單了!那因為我之前做過了,所以知道我們要找的資料在這個清單的第二索引值,如下:

開頭是影片的名稱了!但後面還接了一長串不需要的資料,所以我們還要對這個資料,再做一次分解,分解符號就用影片名稱後面的 </h2> 結束標籤,分解後又會再變一次清單,但因為我們知道了影片名稱在開頭,所以分解後,它一定是在清單的第一項。

接著換 mp3 的音樂網址
15. 回到爬取資料的網頁,在網頁上的 MP3 按鈕按右鍵「檢查」。

這裡要注意了!要複製的資料為,它自動選到的,上面的標籤 <a> 的資料,我們需要擷取裡面的網址。

16. 將資料複製到記事本

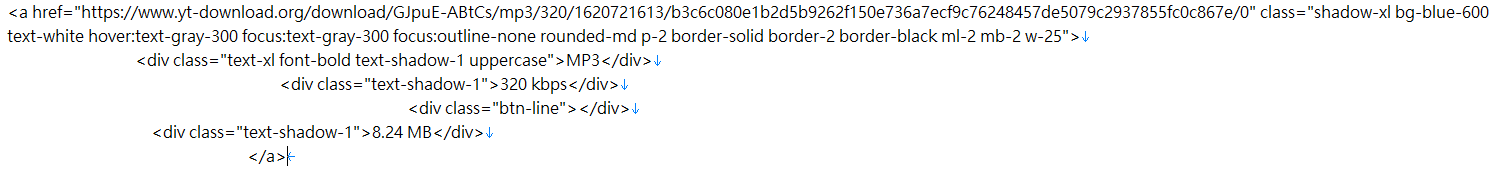
擷取方式跟前面一模一樣,唯一不同的是分隔符號,讀者可以練習看看要如何拆解,我們需要標籤 <a> 裡面 href 的網址。
拆解的程序方塊撰寫至此就完成了!其實仔細看的話,這兩個的拆解方式根本一模一樣,所以這裡的程式碼可以再縮減得更簡潔一點,讀者可以自行練習看看!
17. 回到當網路取得文字的方塊,呼叫完程序後,只要再設定音樂播放元件的來源為 mp3 音樂網址即可。

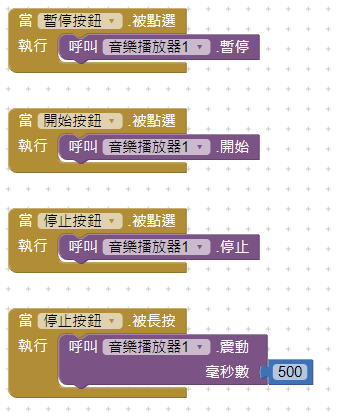
18. 最後再設定一下音樂功能按鈕

至此整個 App 已撰寫完成!
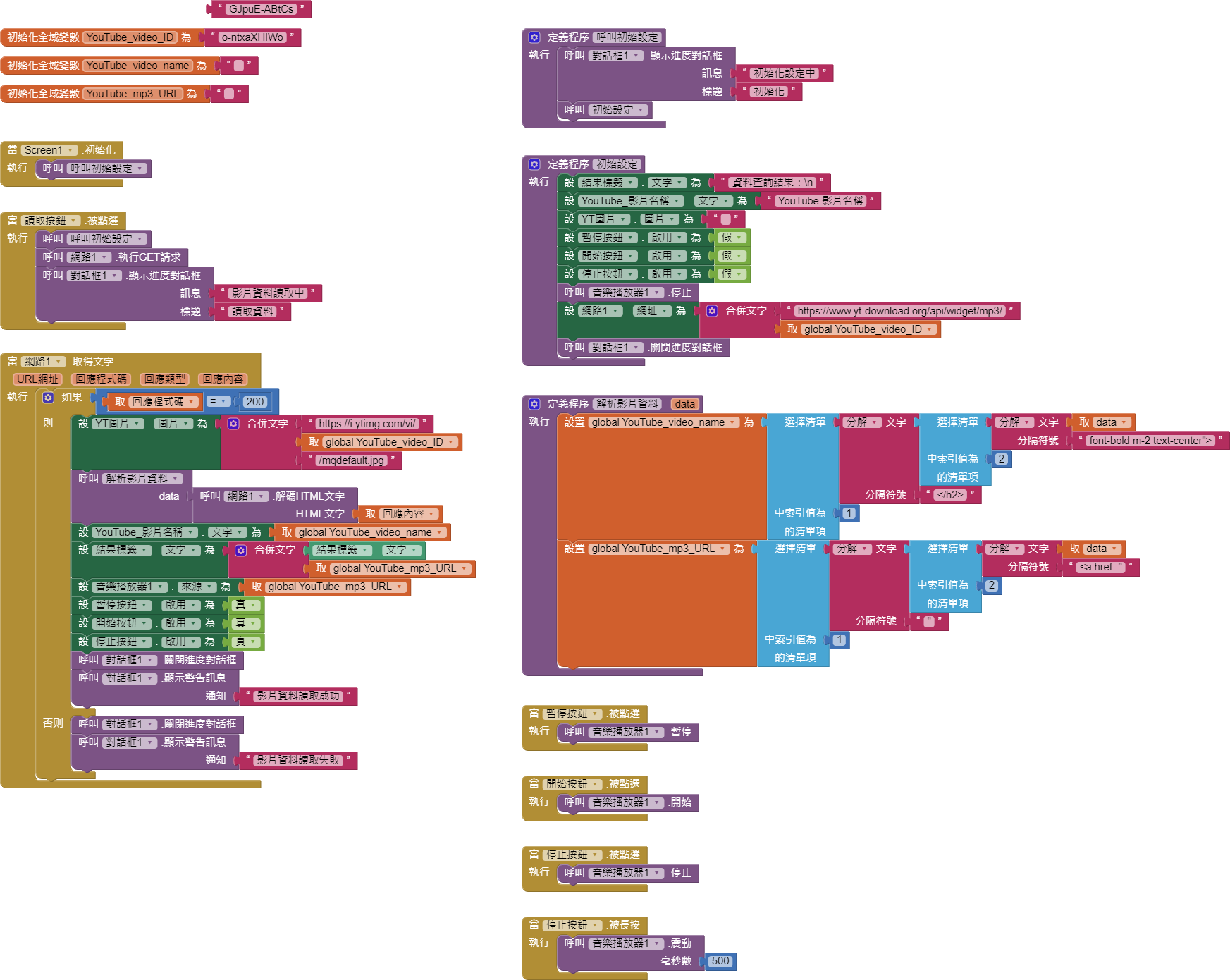
App 完整程式碼:

App Inventor 專案 aia 檔案下載
App 執行範例:




